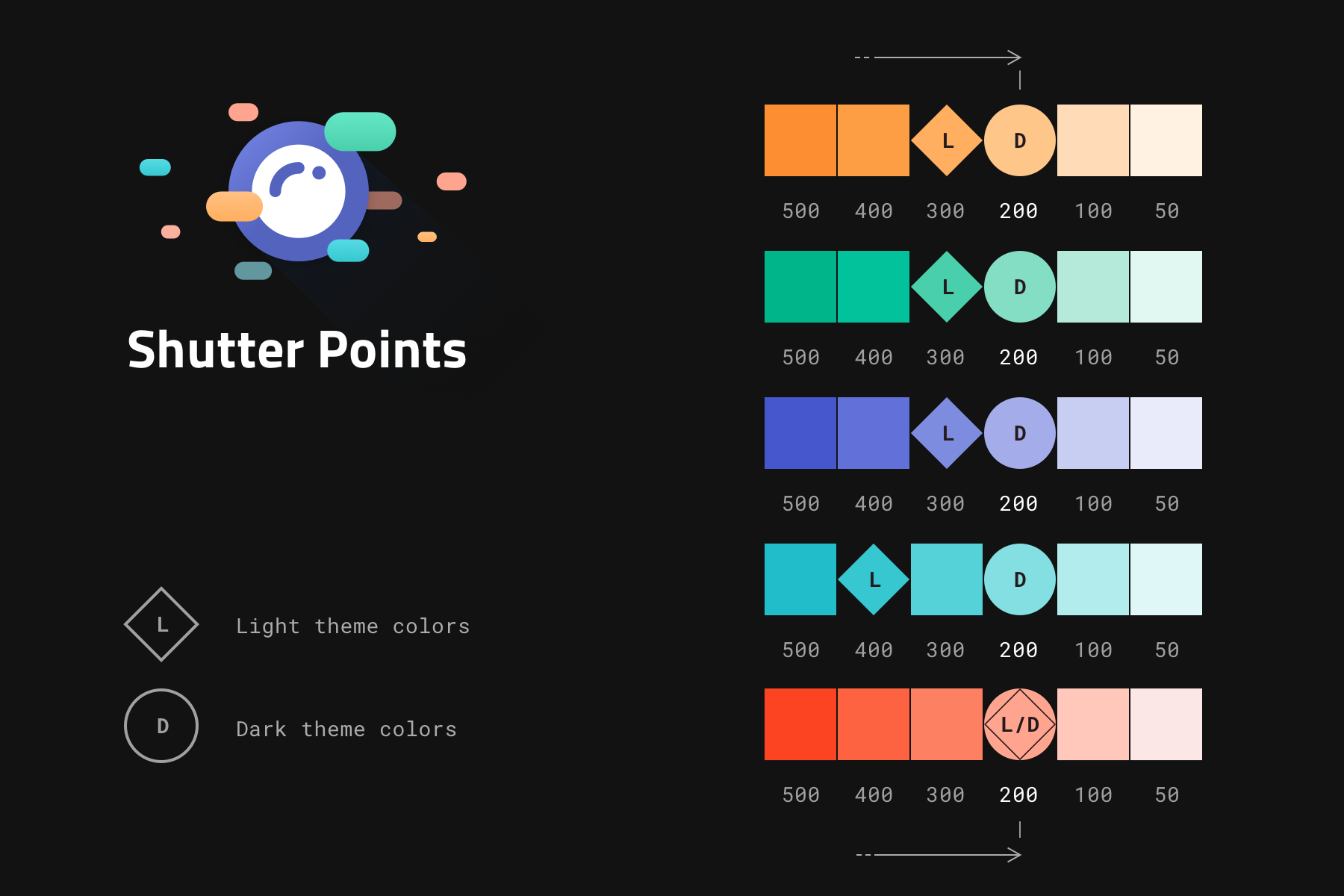
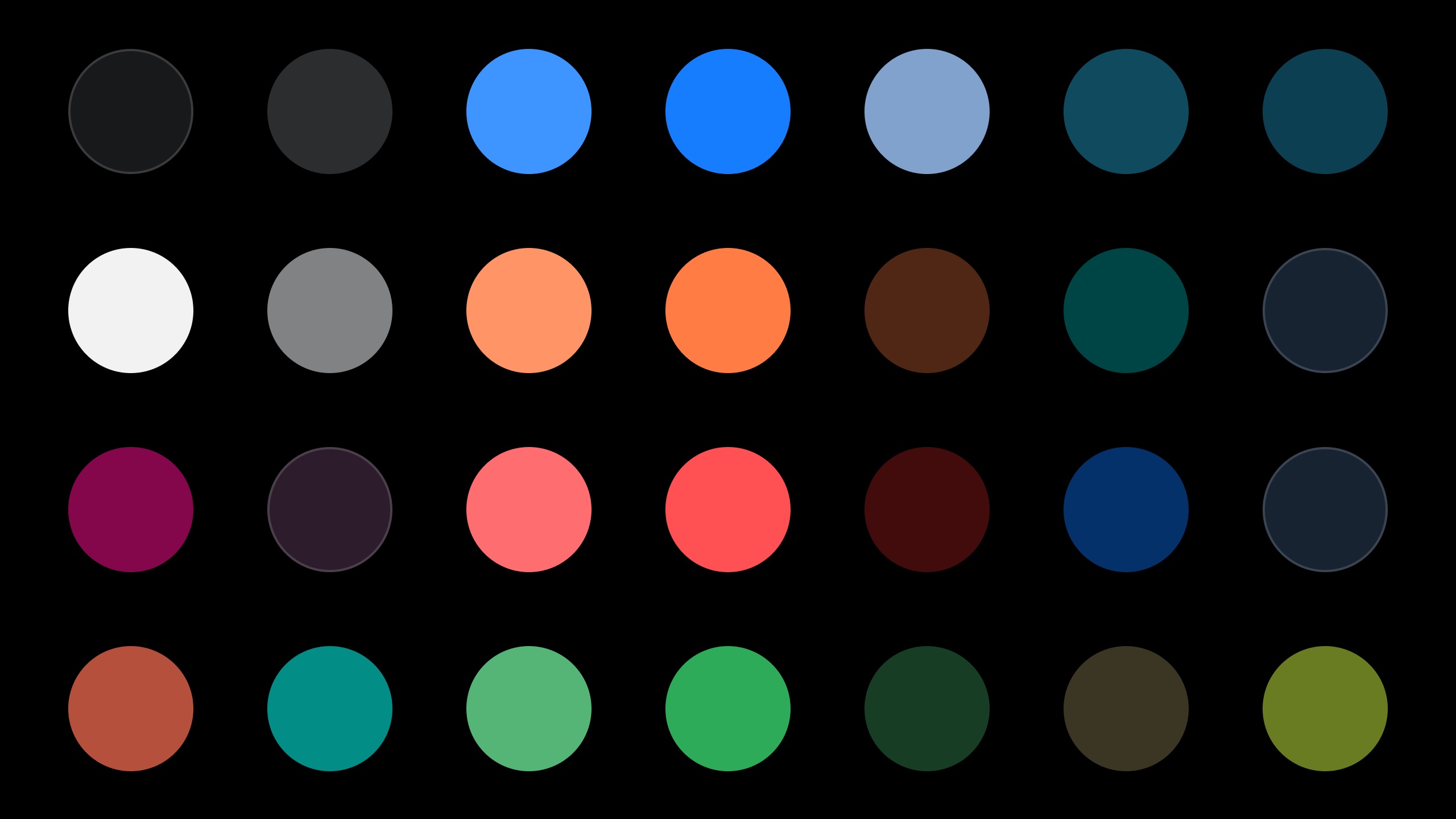
Awsmcolor | Awesome Color on Instagram: “🎨 #AWSMCOLOR268 “Dark Theme” scheme with turquo… | Color design inspiration, Color palette design, Website color schemes

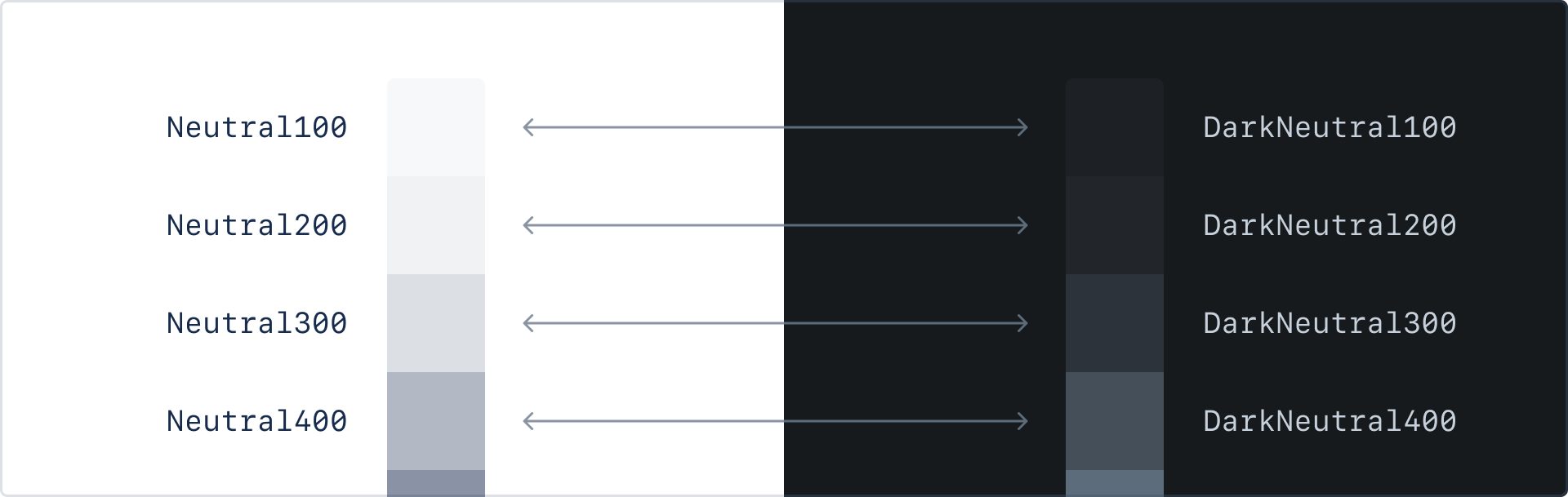
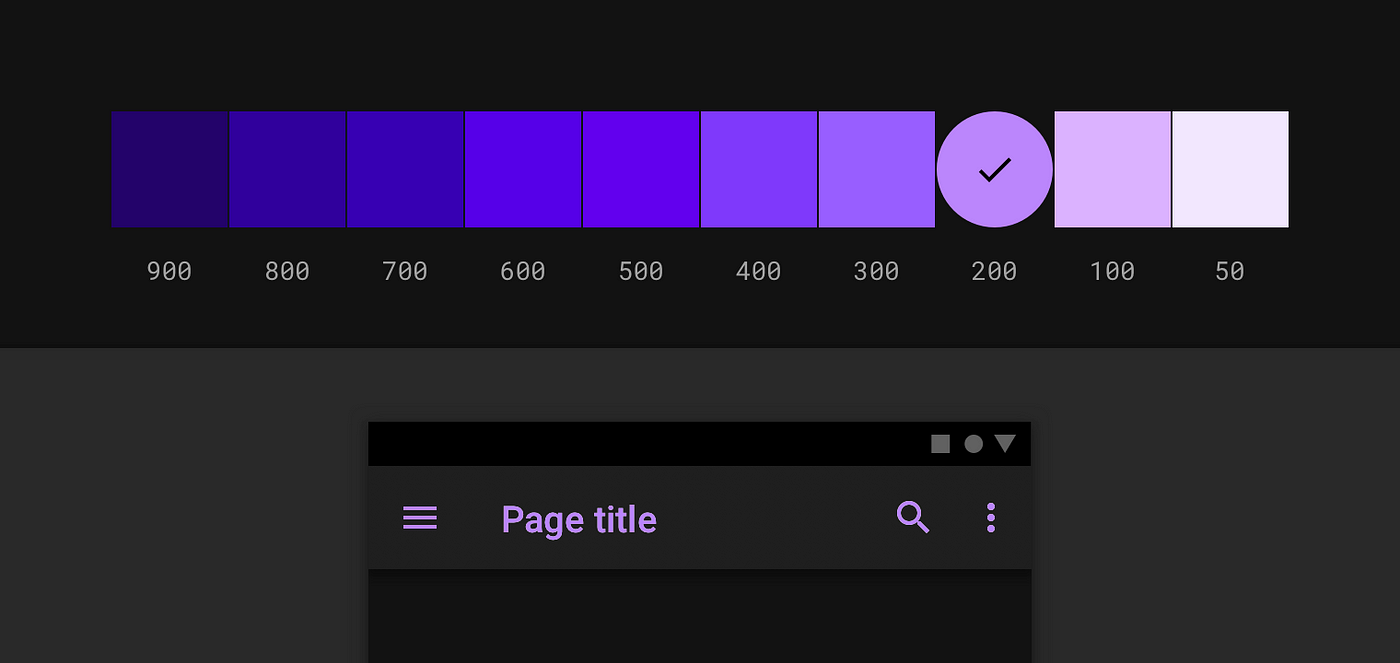
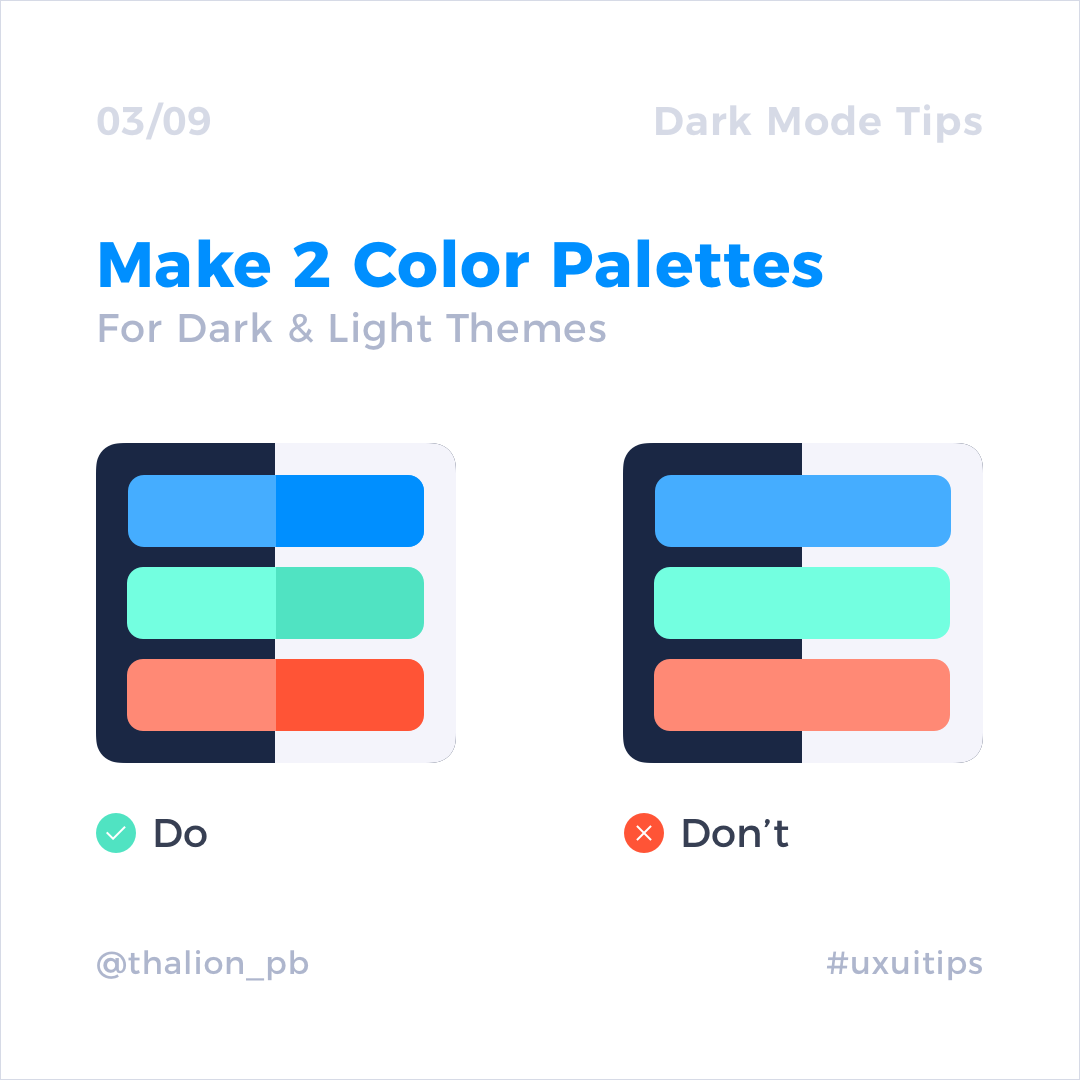
Proposal: Improve the default Light and Dark Theme colours · Issue #920 · microsoft/microsoft-ui-xaml · GitHub