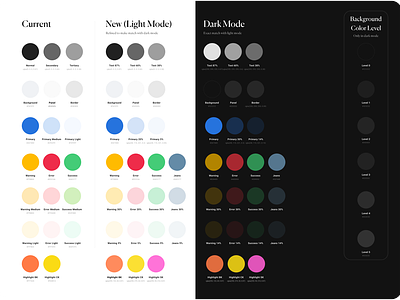
Stepping Out of the Light: Tips for the design and development of dark mode | by Kat Angeles | Muzli - Design Inspiration

Always matches `prefers-color-scheme: light` media-query (no dark mode) · Issue #21427 · electron/electron · GitHub

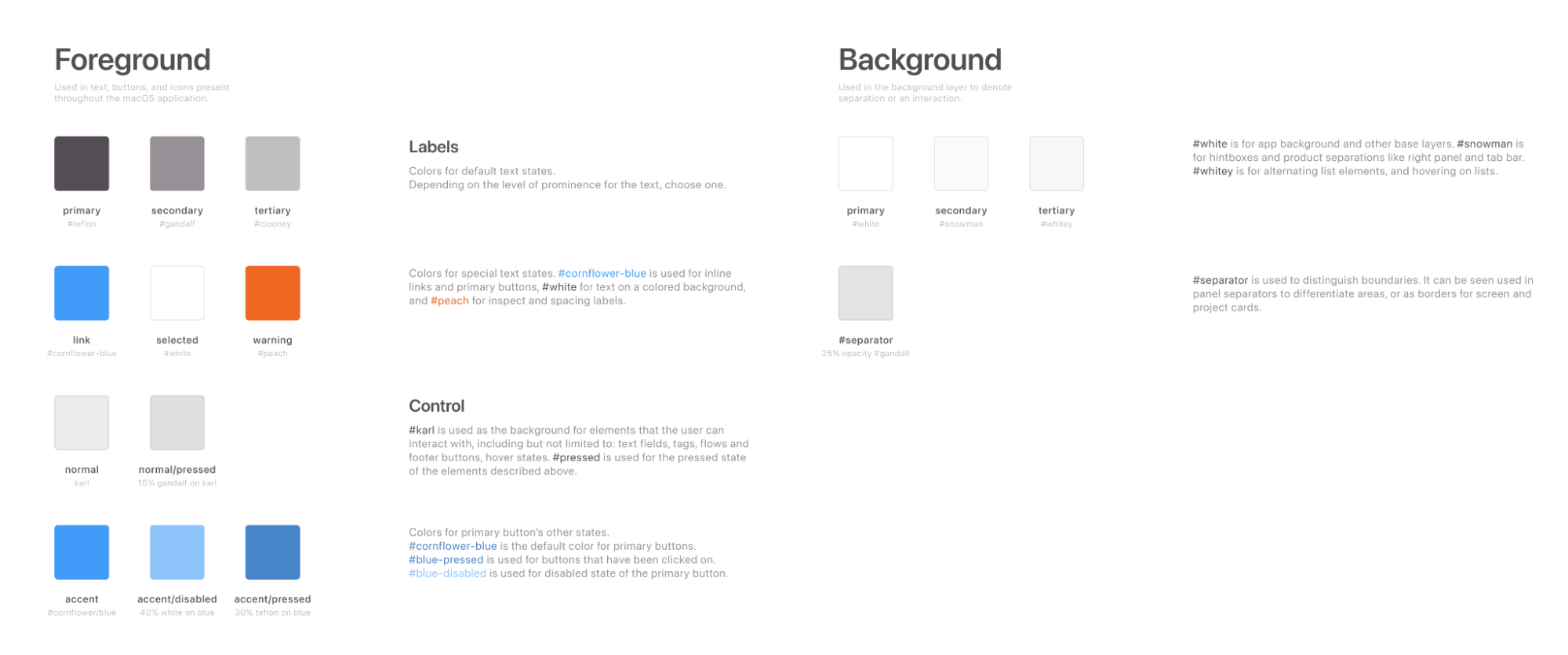
Design color palette for variable explorer items (Dark and Light themes) · Issue #7 · spyder-ide/ux-improvements · GitHub

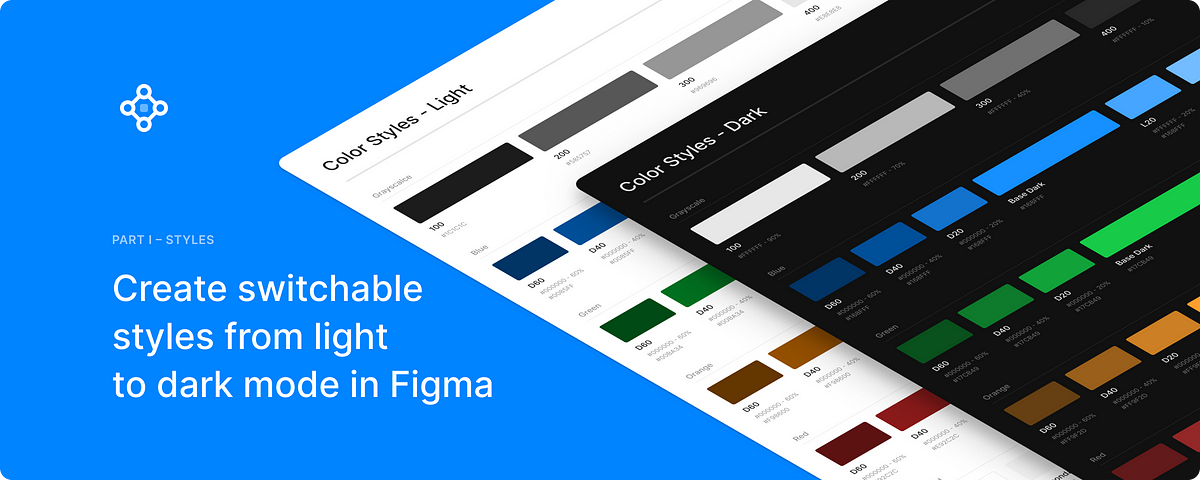
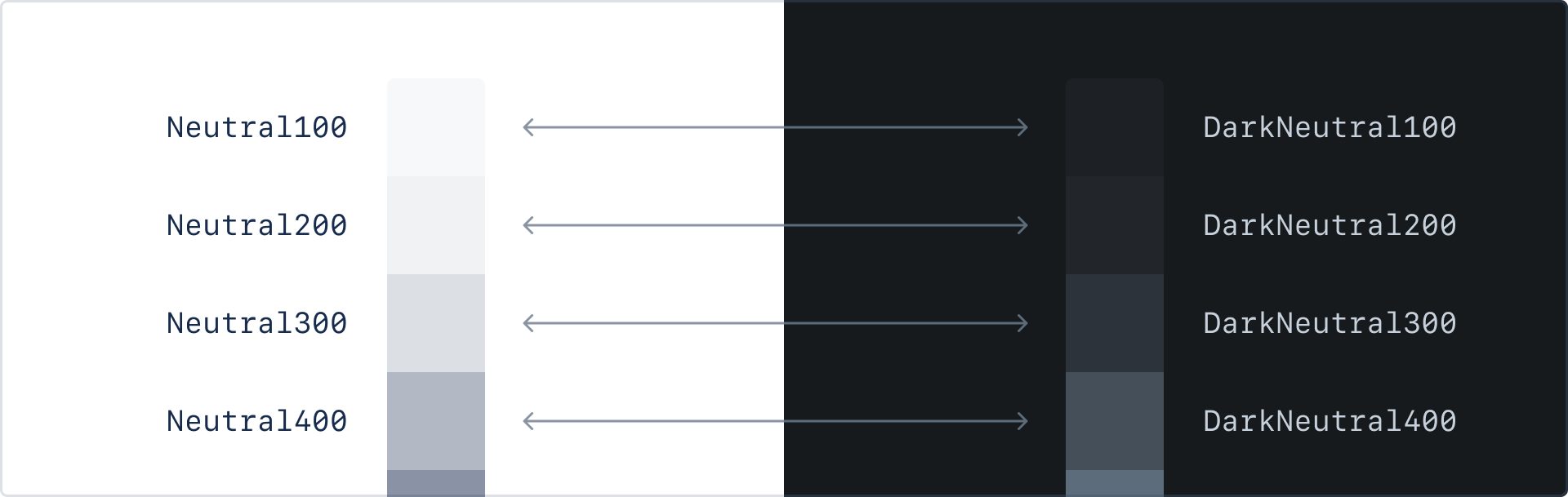
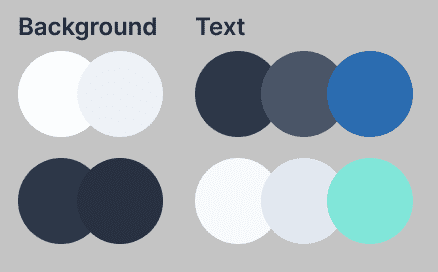
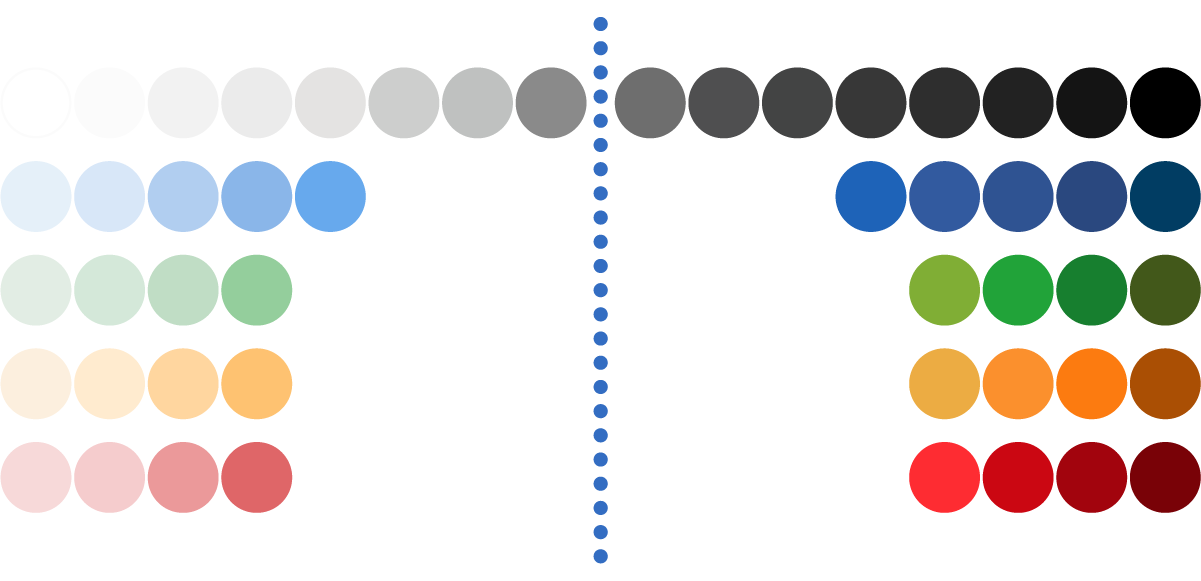
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective

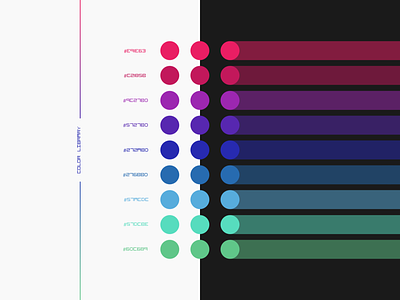
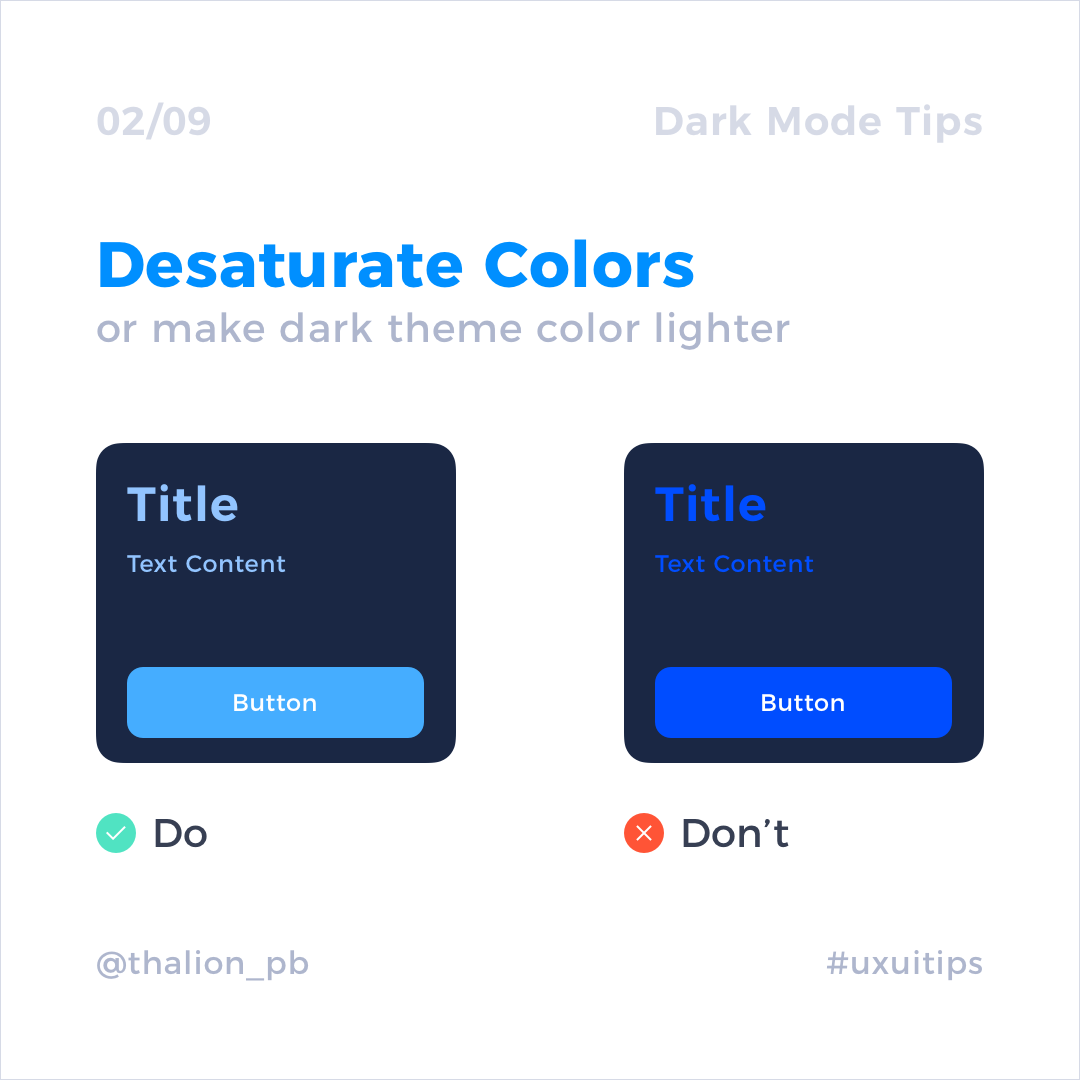
Bringing light into the darkness. What to be aware of when designing for… | by Jessica Mueller | Ginetta